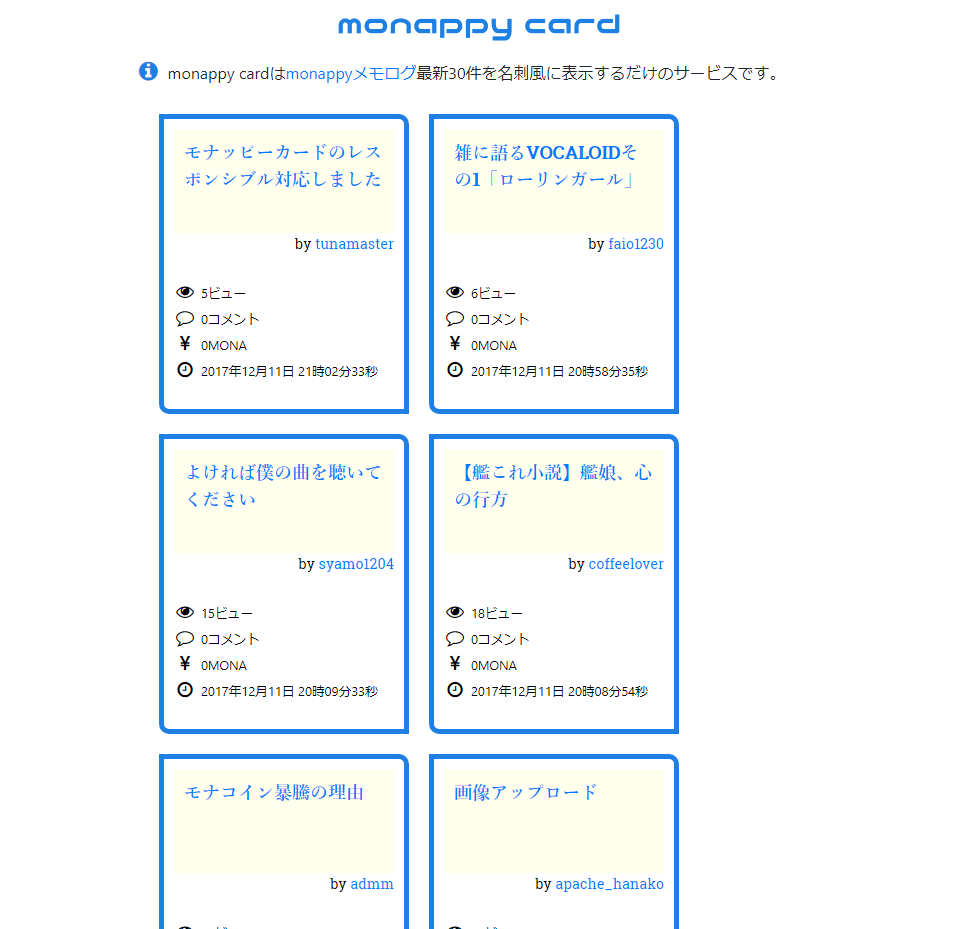
monappyのメモログを名刺風に閲覧するサービスを作りました

monappyというモナコインポータルサイト(monaウォレットサービス)で使えるAPIがあったので、APIの勉強を兼ねつつ、モナッピーカードという名刺風UIで見えるだけのサービスを作ってみました。
モナコインとか、モナッピーとか良くわからない人もこれを機に知ってもらえると面白いかなと思います。monappy会員でなくても記事閲覧は出来ます。
モナッピーカードとは
モナッピーカードはmonappyのメモログ記事一覧で最新30件のみを名刺風に表示するだけのサービスです。
つくったキッカケ
公式のメモログでは、リスト形式のためちょっとさみしいなあと感じました。そこでmonappyAPIもあるので、APIの勉強がてら作ってみたというところです。
工夫したところ
自分が学んだりしたところですが、
- 見え方のデザインを少しでも工夫したい
- 名刺風というのはジャストアイデア
- aタグのblock化を覚えた(CSSですね)
- 「タイトル」を明朝体にすることで、タイトルからぱぱっとクリックするイメージで
- fontawesomeでアイコン表示は便利
- 昔作った楽天APIの商品一覧phpを基本にして作ってみたらわりかし早く出来た
- メモログ記事に少しでもこれを機会にアクセスが上がれば嬉しい
- R-18オフのもののみにしています(メモログ一覧は基本それっぽいので)
最初はそんな感じでしたが、スマホ対応=レスポンシブルでなかったので、bootstrap4を入れて対応してみました。そこで得たのは、
- bootstrap3とbootstrap4では変更点はあるのでversionには注意
- 具体的には、画像のレスポンシブル対応はimg-fluidにv4でなっていたので気付かずimg-responsiveで30分迷う羽目に(Bootstrap4移行ガイドのイメージで詳しく書かれていて参考になりました!)中央寄せはmx-autoを使う形で。
- 他にはグリッドサイズも全体で1個上がったのか、もっとでかいサイズのものも増えたようです。ここらへんは個別に学習が必要ですね。
とかですね。
最後の工夫としては、
- 100ビューを超えているものはアイコンを塗りつぶして強調。コメント数もあれば同様。投げ銭額も同様。こういうちょっとした変化を出すと楽しいですよね。
というところですね。
現時点での気になる点など
- 投稿日付が長いので二行目にずれこんでいるのが気になる
- タイトル文字数が長くなるとはみ出る(これは長いタイトルはカットするとかで対応できるかもですが、未実装です)
- 「テーマ」は外しましたが、あってもいいかもですね。
- ユーザーのアイコンを取得し表示できるか
というのがあったのですが、1については対応しました。名刺がやや横長になってしまったのですがオッケーとしましょう。
2は、対応してませんので、長いものが来たらそのまま表示しているので、文字数をカットするほうが多分良いのでしょう。気になり始めたらやると思いますが放置で。
3は、カテゴリってやつですが、タグっぽい感じもするので(ユーザーが自由につけられるため)ハッシュタグ風に名刺の左上とか、右下とかにうまいところ入れたいですね。これやるなら2もやれよって感じなので、対応予定です。
4はAPIでは出来ないためスクレイピングっぽくなるので、まあそこまでやるのもどうかというところと、公式に負荷をかけるでしょうからやらずですね。APIで取ってこれればいいですが現状はなさそうです。
今後の課題
他にも、これシンプルなペライチだからなのとAPI学習とbootstrap触ったくらいで満足ですが、今後やろうとしているのは、
- 以前TwitterAPIを触った時に出てきた、phpとHTMLが混在していて気持ち悪い。簡単にいえば、プログラムと表示部分は分けたいけど、あーこれってphpフレームワークの出番じゃないですかということで、cakephpでもなんでもいいからフレームワークにして書いてみる
- 手抜いて最新30件のみとは、1ページ目しか取ってきてないためで、本来は2ページ目、3ページ目と取っていくべき。これについては他APIなどで普通にデータを取ってくるものも同じことが求められる(キャッシュにするかどうかとか色々あるんだろうけど)ので、31件目以降も見られるようにする
とかですね。
とくに31件目などはリクエストをどう出すかなのですが、APIでは取得件数は1回で30件なんですね。だから、何も考えずにやると2ページ目は31件目から60件目となり、オフセットを30にすればいけるはずです。ただこういったページ移動時、APIリクエスト取得時に「新しい記事」が追加されてしまうと、1ページ目の30件目が、2ページ目の1件目になって重なりそうです。が、それってすごく問題かというとそうでもないのかなと。逆にそのまま1ページ目に戻れば最新の1-30件が見えるので正しいと。というわけで、今度やってみます。
phpフレームワークに関してはかなり腰が重いですが、まあペライチを書き直すならそこまで学習時間もかからないと踏んでこれもやっていきたいですね。これ結局phpを書く限りは避けられないのと、他のフレームワークなどを使う場合も結局基礎になる(中身は違っても)ので後で生きてきそうです。
おわりに
プログラミング意識を高めるとは日々プログラミングを何かしたりそれについて考えることかなと思っています。世の中の先達に学びつつ、踏ん張っていこうと思います。
しばらくは今回のようにWebAPIで簡単なサービスを作ることをやっていきます。簡単なサービスといってるのは、アイデアから形にするまでが早いものというところです。そうすればアイデアを形に出来るし、みせられるので分かりやすいかなと。同時に、そこから得られる言語や構築方法やデザイン面なども勉強になるため一石N鳥って感じです。
全部は対応出来ないと思いますが、何か感想や要望があればmonappyからでも適当にどうぞ!
筆者プロフィール

- 「シゴクリ」運営者。アイデアの力でお客様に貢献するゼロイチ大好きアイデアマン。ビジネスアイデア採択実績数は474件。好きな言葉は三方良し。詳しい自己紹介、仕事実績も合わせてご覧ください。お仕事メニューやお問い合わせはお気軽にどうぞ。
最新の投稿
 アイデアネタ2026年1月23日お互いの印象論で決めてしまいがち。比較はあまり意味がないのかも。
アイデアネタ2026年1月23日お互いの印象論で決めてしまいがち。比較はあまり意味がないのかも。 アイデアネタ2026年1月23日遠隔で車両を人が操縦するレンタカーサービスがあるらしい。すげえ!
アイデアネタ2026年1月23日遠隔で車両を人が操縦するレンタカーサービスがあるらしい。すげえ! アイデアネタ2026年1月22日味のしない飴が全国発売。これは試してみるか!
アイデアネタ2026年1月22日味のしない飴が全国発売。これは試してみるか! アイデアネタ2026年1月20日漢字のタイピングは変換という行為を通すのが斬新であるという気づき
アイデアネタ2026年1月20日漢字のタイピングは変換という行為を通すのが斬新であるという気づき