アイデアブレストサービス「aha!(アハ)」のアイデア出しからリリースまでの記録

シゴトクリエイターの大橋です。
Webサービスを作るといっても非エンジニア系には正直つらいところがあります。が、アイデアを速攻形にするスピードを上げるほうが「挫折」しない確率も高いので、要は自分のやれるいい塩梅でやるのがベターですよね。
今回はアイデアブレストサービスである「aha」(アハ体験的なイメージで)という簡単なサービスを作ってみました。非エンジニア系のサービス作りたい方向けの記事はあまりないので自分の整理の意味を込めて、アイデア出しからリリースまでざーと書いてみました。
初期段階(アイデア出し)
基本的にWebサービスを作るといってもアイデアがなければ始まりません。悲しいですが事実です。そこで誰かのアイデアを元に作るというのもありですが、多くは「自分の困ったを解決したい」とか「自分が使いたい」というものでないとやっぱ熱量が弱いです。
例えば実際になんとか作っても放置してしまうんですね。だから一番のお客さんが自分でないものは作らないほうがいいんじゃないか、またはちょっと他人が誰か使ってくれないかくらいの淡い期待でもいいのですが、期待は多くは実現しないので消えます(笑)
自分が作りたいものを作って使いたいものとすれば、少なくとも自分はハッピーです。
忘れていけないのは、それらを作ることでサービスとしてはイケてないとか、色々な学習が捗る点でしょうか。また一回やりきると次が楽です。これは自転車に乗れない段階で自転車にのって何処かへいこうと考えられる人はまずいないはずですが、一回乗れるとこれどこいけるんだろうとワクワクしちゃうはずです。そういう感覚を身につける意味でなんでもいいので一回作り切るのが大事だと思います。
アイデア出し支援ツールを作ろう
アイデア出しについては今回は、今まで作ってきたアイデアコンペのアイデアシェア、Webサービスを色々チェックして楽しめるWeb集めと2つあるわけですが、やはり起業とか新しいことをやる人を支援したいなあと思って、今まで手をつけずにいた、ただしニーズはありそうでマネタイズむずそうな「ブレスト」系サービスを狙いたいと思いました。
ブレスト系サービスとは、アイデア出しを支援したり、アイデアの壁打ちとかができるものです。アイデアを出すの支援してくれるサービスですね。とはいえ機能はシンプルで、アイデアを投稿する、コメントできる、あとポイントプラグインをテストしたいのでそれらのアクションでポイントが貯まる(ただしそれらのポイントで何が出来るかは未定(笑))という感じを考えました。
よって、アイデアとしては、「アイデアを出すときの支援サービス」となります。
自分が使いたいかどうか?
これが大事なわけですが、実際僕はアイデア通帳というアイデアを出したことを記録して楽しむというちょっとマゾいことをやっています。が、これ結構おすすめです。ただぱっと聞くと、意味あるの?マッチョそうという感じで辛いんですね。そうなんだけど、適切な介在者、つまり人がいればある程度そこらへんはクリアできるんじゃないか。ということを思ったわけです。
そして仮に誰もいなくても、自分が使えるアイデア出し支援ツール、またはアイデアをゲロゲロとして吐き出すのはTwitterとかでもいいわけですが、やっぱ一つのサービスとしてあるかないかは違うので、いいんじゃないかと。あとWordpressを活用するので基本自分の投稿は管理出来るといえば出来るので。
よって、自分が使いたいので、最悪自分が使ってわっしょいという感じの着地になります。自分が使いたくないサービスは多分作らないほうがいいと思います。学習で仕方がなくというのもありですが多分面白くないので身になりづらいというか速攻忘れてしまうでしょう。
準備段階
まずはローカル環境でWordpress構築
準備とはここではローカル環境でWorpdressを動かして、それらでイメージに合うものが出来るかどうかを検証します。多分ここで微妙ならやめればいいです。面白いかもと思えばやればいいわけです。
僕はXAMPPを使っています。XAMPPとはApacheというWebサーバーやMySQLというデータベースが既に環境構築されているパッケージソフトです。大分昔とは変わってきたようで、確かURL周りがちょっと変わった印象です。基本的にこれを入れれば、ローカル環境で動かせるので色々とテストできるわけですね。
WordPress構築といってもWordpressをダウンロードしてローカル環境のフォルダにコピーするだけですね。このあたりの説明は手抜きます。
機能的なものをさくっと洗い出す
上のアイデアレベルであったらいいなというのは、「アイデアを投稿する」「コメントする」「ポイントが貯まる」の3つです。それぞれ考えてみましょう。
「アイデアを投稿する」
これについては今までやったことがないのですが、Wordpress自体がCMSサービスなので管理者でなく、購読者や寄稿者や投稿者という属性をつけることでコントロールできます。要は、登録してくれれば投稿のみできる会員を作れるということですね。よって、何かしらプログラミングで会員登録機能を作ることは手抜いて、Wordpress本来の持ち味を活かすということになります。サボれるところはサボりましょう。
当然こういうWordpressで何が出来るか、またはどういうツールややり方なら出来るかの選択肢が少なすぎるとこの時点で諦めてしまうことになります。このあたりは結構思いつかないと終わりなのかもしれません。突破する方法はあまりなくて、色々なものをみて聞いて触ってみて獲得していくしかないですね(笑)
「コメントする」
こちらも投稿と同じでコメントは許可を与えれば出来るっぽいということがわかりました。Wordpressでコメントできるブログとかもありますし、あまり使ったことがない機能ですがこちらもできるっぽいと。そんな感じでオッケーです。
「ポイントが貯まる」
これは実はプラグインのmyCREDというのがあって、それでできるっぽいというのがありました。よってそのプラグインを入れて試せば良さそうです。詳細は手抜きますが、英語であるもののローカル環境で動かして動きそうというところまで得られるといいと思います。
他の機能はどうするかというのもありますし、また課題としてWordpress画面をユーザーが見るとちょっと「あれ?」と思うような感じかと思います。とはいえ、そのあたりのUIUXにこだわるのが今回の目的ではないですので手抜きます。実際はこだわりたいならそこにこだわればいいわけですしできる人はやればいいです。やれないなら手抜きましょう(笑)
一通りやって面白そうなら本番環境へ
地味に自分のアカウントを作ったりテストアカウントを作って遊びます。一人ブレストは結構寂しいですが、誰も人が来ないとそういう形になりますので良いシミュレーションになります(笑)
最悪そういう状況ですが、そうなっても気にせず使い続けられる熱量があるか。そんなところですね。
今回は面白そうだねーくらいのノリでやります。当然この時点で、見た目やデザイン、なんか英語っぽいところ、レイアウトとか、遷移の動きとか、結構整理されていればいいですがこれは考えるよりやりながら修正していきましょうってことでごまかします。明らかに分からないとかでないなら基本GOです。
本番段階
独自ドメインを取得する
独自ドメインを取るかは色々あるのですが、今回は取得します。ムームードメインとかお好きなドメインサービスで取得しましょう。今回は、年99円のやっすいやつを取ろうとしたのですが、infoとかlinkがやっぱ格好悪いということで、無難なnetをとりました。ドメインは、ahaなのでa8ideaとしてみました。a8idea.netですね。
レンタルスペースはロリポップでなんとかごまかしていますが、ここにWordpressを突っ込みます。自動インストールとかもありますが好みでどうぞ。
ドメインを取得すると、ネームサーバーの設定とかありますが、これもさくさく画面上でやるだけですね。手慣れたものです。
1時間後くらいになるとアクセスできるようになります。ちなみに独自ドメインを取らないと、自分が持っているドメインのサブディレクトリとかでやることになりますが、本当に学習の意味ならそれで十分ですね。熱量を入れる意味で、年間430円程度のドメイン代はここで出して気合を入れます(安
WordPressをインストールする
早速Wordpress画面にアクセスしてインストールをしていきます。

こんな感じの画面がでてきますね。契約するレンタルーサーバなどの情報を元に入れていきましょう。ここらへんは簡単ですね。
カチカチで終わりですね。とはいえ、サイトタイトルとか、管理者ユーザーとか、メールアドレスは必要ですので。

こんな感じで出来ました。余り見たくないというか、見飽きたというか(笑)、出来たてのサイトですね。
本番段階 カスタマイズ
さてこっからどうやっていくかですが、基本的のローカル環境で試したことをそのまま持っていきます。ただ、それを一気にやると時間がかかって仕方ない場合は手抜きます。手抜けるかどうかが鍵ですが、とはいえ手抜いていけないものもあるというのもあったり、そこらへんは体当たりでやっていきましょう。
1.メインURLの修正
これはデフォルトでは、http://a8idea.net/wordpress/のようなアドレスになっていて格好悪いからです。これはどちらかといえばWordpress周りの知識や対応ですね。何度やっても忘れますね。こちらのサイトを参考にしましょう。
簡単にいえば2つです。1つは一般設定のサイトアドレスURLを変更する。もう1つは、Wordpressのindex.phpをトップに複製し、かつrequireの部分にwordpressを記述してパスを修正すること。これで無事、ドメインのみで見える形になりました。
2.テーマを追加する
標準のテーマではなく、ブレストっぽいテーマを探していてすでにローカル環境で試したのはPinbinというテーマでした。テーマ画面から新規追加で「pinbin」といれてもありませんね(笑)ちょっとテーマが古いようなので、手動で落としてくる必要があったかもです。が、気が変わって木目調は好きですが、別のテーマにしてみました。また変わるかもしれません。
3.キャッチコピーを変える
テーマによりますし、キャッチコピーを出すかどうかにもよりますが、とりあえずデフォルトのキャッチコピーJust anotherを変えましょう。ついでに色などもカスタマイザーから変えちゃいます。
4.プラグインを追加する
ここらへんが意外に時間がかかります。デフォルトのWordpressは3つくらいですが、テストで突っ込んだものもありますが、以下をインストールします。
Gianism
Twitter認証用に使いますが、そもそもWordpressでユーザーIDとパスワード登録が可能なので手抜いてもオッケーです。
Breadcrumb NavXT
パンくずリスト用です。ユーザーがどこでも自分の位置が分かるための迷子防止です。
myCRED
会員向けポイント管理システムです。これがポイントを貯めるの肝です。
Never Let Me Go
退会機能です。
Theme My Login
会員登録周りなどをいじれます。まだいじり倒してないですが必須な気がします。
WP-Members: Membership Framework
会員のアクセス制限まわりです。
と、結構多いんですが、さくさく入れていきます。
5.メニューを変更する
基本ローカル通りにしていくわけですので、ディスプレイなど広いほうが作業は当然しやすいです。左にローカル、右に本番などとして比較していきます。メニューは、ホーム、投稿、ログイン/ログアウトなどのシンプル設計です。本来は「AHAって?」とかも必要ですが、後回しです。
6.ユーザーを作成する
いわゆるテストユーザーを作って動作を見ていきます。
セキリティ的なものもあるので十分にテストしたほうがいいですが、当然承認制ですがテストユーザーで投稿、コメントはできたのでオッケーとしましょう。というかここで時間を食いました。
7.ポイント獲得の設定
myCREDの設定で、フックという項目を入れたり、ポイントが見えるようにしたり、ついでにマイページの設置もしてみました。このあたりはやりだすとキリがないです。
8.暫定リリース!
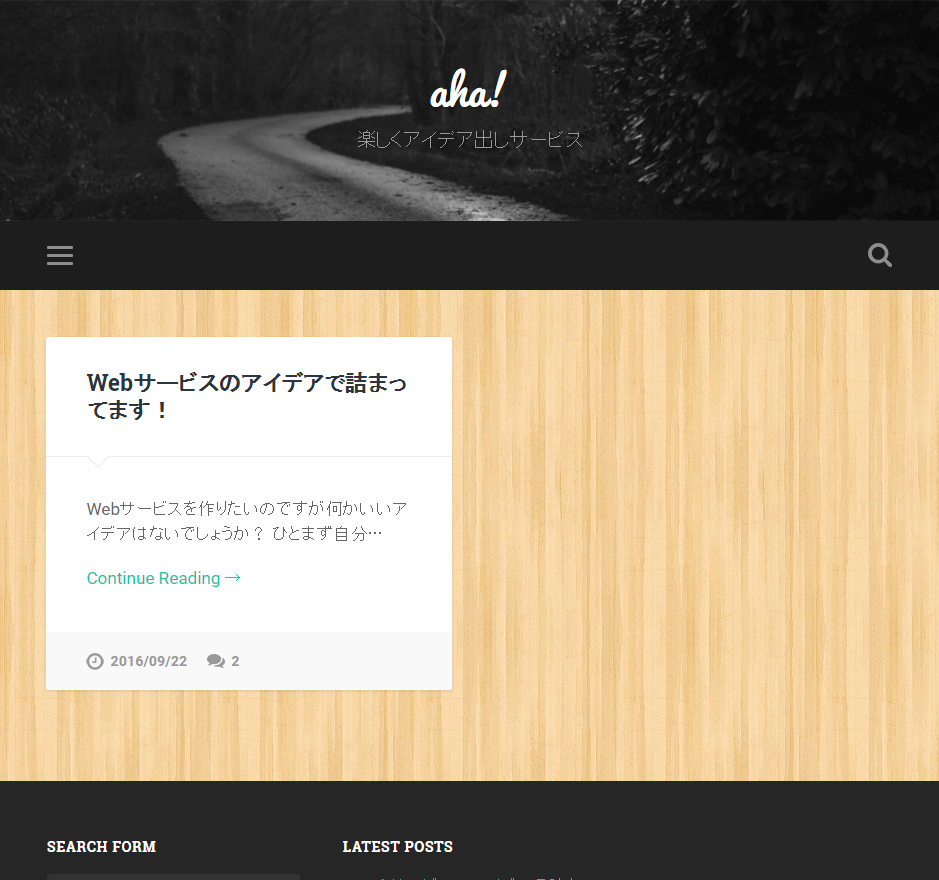
無駄な見栄えは綺麗にしつつというところで、まだほとんど何もありませんが、基本的に登録して、投稿して、コメントしてというのは出来ます。
これが現時点のバージョンです。アルファ版って感じですね。友人やら色々な人に使ってもらいつつベータ版を目指しましょう。

楽しくアイデア出しサービス aha!
http://a8idea.net/
リリース後に修正して作っていく
課題は山ほどあるわけですが、丁寧に一個ずつやっていけばいいと思います。自分だけで使うのは最低限として、まずは知り合いなどに登録してもらったり、試してもらったり、ここからはもうあとは自分のアイデア次第となります。
今のアイデアでは、貯めたポイントをシゴクリ関連サービスで使えるというようなものです。もちろんポイントの価値がインフレ、デフレしたりするでしょうし簡単ではないですが、お金ではない報酬で続けられる仕組みを作れればと思っているので面白そうです。
あとはポイント管理システムのmyCREDもそうですが、会員向けプラグインを使い倒せばある程度次のサービスは楽になりそうです。
一回やりきる感覚をつければあとはぐるぐる回していくだけです。サービスが増えて来ればその管理、削除や更新も必要ですし、管理系サービスならユーザー承認から文字通りの管理作業も出てきます。
広告を付けてマネタイズしてもいいですし、自分なりのWebサービスポートフォリオとしてもいいですし、Wordpressが気に入らないなら新しい言語を試したりしてもいいわけですよね。このあたりのアイデアがどんどん出てくると、非常に楽しいですよね。
おわりに
ざーと見てきました。大したサービスでもないですがやるとわりと時間を食います(笑)
簡単そうで、記事書きながら設定しながらやっていたので、3時間くらいはかかりました。それだけでかけて未完成なのかというとショックを受けるかもしれませんが、一応動くところは動く、状態です。さらに強化をしていく必要があります。
このあたりの見積もりも慣れてくればかかる時間も分かりますし、どこで躓いているかも分かりやすくなってくるはずです。
ぜひ、非エンジニアの方でサービス作ってみたい方はチャレンジしてみることをおすすめします。Wordpressはあくまで僕が出来る範囲の一例に過ぎません。自分が知っているプログラミング言語や何かがあればあるほどやれることは広がります。その場合に作り切ることを意識するのが良いのかなと思います。
そしてやはりですが、アイデアがあればそれを実現できるツールがあるのでさくっと形にできる。それをみて色々と話せるほうが新規事業、シゴトづくりも早いです。これを誰かに発注して、何か見積もりして、企画書を書いてというなら、時間が数十倍かかるし、しかもそれがロスとなることも多いでしょう。そこがポイントですね。
筆者プロフィール

- 「シゴクリ」運営者。アイデアの力でお客様に貢献するゼロイチ大好きアイデアマン。ビジネスアイデア採択実績数は474件。好きな言葉は三方良し。詳しい自己紹介、仕事実績も合わせてご覧ください。お仕事メニューやお問い合わせはお気軽にどうぞ。
最新の投稿
 アイデアネタ2026年1月23日遠隔で車両を人が操縦するレンタカーサービスがあるらしい。すげえ!
アイデアネタ2026年1月23日遠隔で車両を人が操縦するレンタカーサービスがあるらしい。すげえ! アイデアネタ2026年1月22日味のしない飴が全国発売。これは試してみるか!
アイデアネタ2026年1月22日味のしない飴が全国発売。これは試してみるか! アイデアネタ2026年1月20日漢字のタイピングは変換という行為を通すのが斬新であるという気づき
アイデアネタ2026年1月20日漢字のタイピングは変換という行為を通すのが斬新であるという気づき アイデアネタ2026年1月19日独自の富士山を作れる消しゴムがある
アイデアネタ2026年1月19日独自の富士山を作れる消しゴムがある