WordPressでAMP対応メモ

本ブログで、AMP(Accelerated Mobile Pages)対応をしてみようとした時のメモです。
目次
WordPressの子テーマ同様、ampプラグインのtemplatesを子テーマ風に使える
色々な記事を見てこの「子テーマ」として使えるのはいいなと。実際にこのことを知らないと「ampプラグインのtemplatesフォルダにあるファイル」を触ることになるので、ampプラグインをアップデートすると修正が消えるわけです。
細かいAMP対応自体の説明は省きますが、
- AMP for WordPressをインストールしておく
- インストールすると、「/wp-content/plugins/amp/」が当然出来るので、「/wp-content/plugins/amp/templates」をデスクトップ等ローカルに保存する
- ローカルにダウンロードした「templates」フォルダ名を「amp」に変える
- 使用しているWordpressの子テーマ(xxx-child)の直下に上の「amp」フォルダをアップロードする
- 例えば、「wp-content/themes/lightning-child/amp」のようなイメージ。
- このampフォルダには例えば「html-start.php」などがあり、ここにGoogleアナリティクスコードやGoogleAdsenseAMP自動広告コードを入れたり改造する
という感じです。
アイキャッチ画像が2枚出てきてしまったのを修正時にはまった
AMPページ の フォントを変更する方法が参考になりました。このページか忘れましたが、/templatesフォルダを見落としていたんでしょうね。
気づいたのは、WordPress で AMP をプラグイン実装してカスタマイズの記事を見ていて、テンプレートをコピーする小見出しで気づきましたね。
調べるとこれは上のampフォルダにあるsingle.phpにて、
<?php /** * Single view template. * * @package AMP */ /** * Context. * * @var AMP_Post_Template $this */ $this->load_parts( array( 'html-start' ) ); ?> <?php $this->load_parts( array( 'header' ) ); ?> <article class="amp-wp-article"> <header class="amp-wp-article-header"> <h1 class="amp-wp-title"><?php echo esc_html( $this->get( 'post_title' ) ); ?></h1> <?php $this->load_parts( apply_filters( 'amp_post_article_header_meta', array( 'meta-author', 'meta-time' ) ) ); ?> </header> <?php $this->load_parts( array( 'featured-image' ) ); ?> <div class="amp-wp-article-content"> <?php echo $this->get( 'post_amp_content' ); // WPCS: XSS ok. Handled in AMP_Content::transform(). ?> </div> <footer class="amp-wp-article-footer"> <?php $this->load_parts( apply_filters( 'amp_post_article_footer_meta', array( 'meta-taxonomy', 'meta-comments-link' ) ) ); ?> </footer> </article> <?php $this->load_parts( array( 'footer' ) ); ?> <?php $this->load_parts( array( 'html-end' ) );
となっていますが、
<?php $this->load_parts( array( 'featured-image' ) ); ?>
がアイキャッチ画像表示となっているようです。
これを削除すればオッケーです。
念の為確認
- plugins→amp→templatesにあるsingle.phpは上のままで
- 子テーマのampにあるsingle.phpを修正(上の部分を削除)すること
で対応出来るわけです。
WordPressの子テーマについて理解していれば同様の考え方です。
はまったのは、間違えて、「plugins/amp」のampフォルダ以下をそのまま、子テーマにコピーしたことです。これをすると、反映されません(笑)
他のAMPプラグインの動作は分からないので、このプラグイン以外で子テーマ風に動かせるかは不明です。
こうすれば、AMPプラグインがアップデートされても、子テーマ以下で保護されるので、「アイキャッチ画像治したのにまた修正する」という手間は省けるわけですね。
修正後のsingle.phpはこちら。
<?php /** * Single view template. * * @package AMP */ /** * Context. * * @var AMP_Post_Template $this */ $this->load_parts( array( 'html-start' ) ); ?> <?php $this->load_parts( array( 'header' ) ); ?> <article class="amp-wp-article"> <header class="amp-wp-article-header"> <h1 class="amp-wp-title"><?php echo esc_html( $this->get( 'post_title' ) ); ?></h1> <?php $this->load_parts( apply_filters( 'amp_post_article_header_meta', array( 'meta-author', 'meta-time' ) ) ); ?> </header> <div class="amp-wp-article-content"> <?php echo $this->get( 'post_amp_content' ); // WPCS: XSS ok. Handled in AMP_Content::transform(). ?> </div> <footer class="amp-wp-article-footer"> <?php $this->load_parts( apply_filters( 'amp_post_article_footer_meta', array( 'meta-taxonomy', 'meta-comments-link' ) ) ); ?> </footer> </article> <?php $this->load_parts( array( 'footer' ) ); ?> <?php $this->load_parts( array( 'html-end' ) );
フォントの変更
ampフォルダ以下にあるstyle.phpを修正するといけるようです。
元々は、
font-family: ‘Merriweather’, ‘Times New Roman’, Times, Serif;
となっているので明朝体風に出てしまっていました。

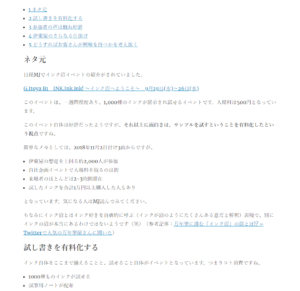
AMP初期表示のフォント
これを、AMPページ の フォントを変更する方法を参考にさせてもらいました。
style.phpの65行あたりにbodyタグがあり、そのfont-familyを修正します。

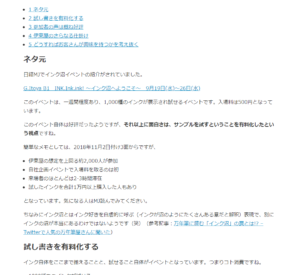
style.php修正後のフォント表示
こんな形でメイリオに変わりました。
Googleアナリティクスの対応
AMP用のGoogleアナリティクスコードも埋め込む必要があります。上のミスで確認ができていませんでしたが、amp対応ページの場合はURLに「amp」がつくので分かります。
アナリティクスコード自体は、AMP ページにアナリティクスを追加するが公式の説明ですが、
html-start.phpの</head>上に、
<!-- analytics header --> <script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script> <!-- analytics header end -->
このコードを挿入します。amp-analyticsという要素になっていますね。
次に<body>タグの下に、
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
<!-- analytics end -->
UA-部分をアナリティクスIDに変えればオッケーです。
そうすると、
![]()
のようにamp対応ページが見られると、/ampがついた形でアナリティクス画面に出てきます。
ペンディング:ソーシャルボタンの設置
<amp-social-share> – ソーシャルシェアボタンを設置するを参考にしました。
ペンディング:はてなとポケット対応をどうするか。あと、既存のテキスト表示は動かない(LINEはうごいた)ので消したいがどうするか。
このあたりは放置してます。そのうち治すということで。
ペンディング:AMP自動広告が作動しない
現在GoogleAdsenseのAMP自動広告をトライしてるんですが、どうもConsole画面に、
No ad placements found for publisher ID ‘ca-pub-XXXX’. Check that the provided publisher ID is correct.
stack overflowの質問にも同様のものがありましたが、解決はしてないっぽい気がします。Google AMP AutoAds – No ad placements found
と出てきます。IDは合ってるので、何か違うんでしょうね。linkタグあたりの設定はなくてもいけるはずというか設置が分からん・・・ということで放置しています。
デザイン的に微妙ですが、アイキャッチ上に手動AMP広告をぶっこんでいる状態です。
なお、自動AMP広告などはONでheadとbodyに自動タグは入れている状態ですね。もし解決したらまたメモ追加します。
ペンディング:他の細かい部分
スポンサーリンク文字列が残っていたり粗いですが、まあ支障はないというか、気になるなら非AMPページ見てねというノーユーザーフレンドリーっぷりですが、AMPで様子見というところですね。
筆者プロフィール

- 「シゴクリ」運営者。アイデアの力でお客様に貢献するゼロイチ大好きアイデアマン。ビジネスアイデア相談実績等は200超を超える。好きな言葉は三方良し。詳しい自己紹介、仕事実績も合わせてご覧ください。お仕事メニューやお問い合わせはお気軽にどうぞ。
最新の投稿
 アイデアネタ2024年4月24日マイナビバイトの椅子プロジェクトは面白そう
アイデアネタ2024年4月24日マイナビバイトの椅子プロジェクトは面白そう アイデアネタ2024年4月23日値引きの理由を正直に伝えるというのは悪くない
アイデアネタ2024年4月23日値引きの理由を正直に伝えるというのは悪くない アイデアネタ2024年4月23日違う見方で状況を突破せよ!
アイデアネタ2024年4月23日違う見方で状況を突破せよ! アイデアネタ2024年4月19日テープカット屋さんという仕事
アイデアネタ2024年4月19日テープカット屋さんという仕事
リサーチとアイデアの出し方講座
気になる方はハードルを極限まで下げているのでチェックしてみてください!










