iOSでボタンのスタイルでCSSが効かずにグラデーションスタイルになってしまう対応メモ

PCのChromeF12のシミュレーターでは分からず、実機iPhoneSEで見ると、ボタンが灰色グラデーションになってしまう現象がありました。
inputでなく、button要素を使えば問題なさそうです。
現象
iOS(iPhoneSE)上では、こんなボタンになってしまいます。

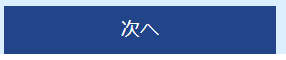
実際にはこう見せたいわけです。PCのChromeでは問題なく見えています。

対応
【フォーム】iOSのボタンが角丸グラデーションになるのをリセット
こちらの記事が参考になりました。ありがとうございます。
<button type="button">次へ</button>
みたいな感じですね。
input要素を使っていたので、button要素を使うことで回避しました。
おわりに
Chromeのシミュレーターでは限界があるんだよなあということを痛感します。とはいえ、実機でテストも手間がかかりますし、なかなか難しいところですね。
筆者プロフィール

- 「シゴクリ」運営者。アイデアの力でお客様に貢献するゼロイチ大好きアイデアマン。ビジネスアイデア相談実績等は200超を超える。好きな言葉は三方良し。詳しい自己紹介、仕事実績も合わせてご覧ください。お仕事メニューやお問い合わせはお気軽にどうぞ。
最新の投稿
 アイデアネタ2024年4月26日手元にいる猫でも作曲参加する創作の面白さ
アイデアネタ2024年4月26日手元にいる猫でも作曲参加する創作の面白さ アイデアネタ2024年4月25日日常にあるデザインを見つけて楽しもう
アイデアネタ2024年4月25日日常にあるデザインを見つけて楽しもう アイデアネタ2024年4月24日マイナビバイトの椅子プロジェクトは面白そう
アイデアネタ2024年4月24日マイナビバイトの椅子プロジェクトは面白そう アイデアネタ2024年4月23日値引きの理由を正直に伝えるというのは悪くない
アイデアネタ2024年4月23日値引きの理由を正直に伝えるというのは悪くない
リサーチとアイデアの出し方講座
大橋のアイデアの出し方やリサーチの仕方などのやり方などを初心者向けに解説したUdemy講座です。本ブログのアイデアやリサーチネタが気になって、どうやってやっているんだろう?と思った方はぜひ。
気になる方はハードルを極限まで下げているのでチェックしてみてください!
気になる方はハードルを極限まで下げているのでチェックしてみてください!









